Sebenernya
aku nggak terlalu ngerti tentang flash. tapi, aku cuma ngerti dikit
aja. kalo gitu langsung aja ya. Cara membuat animasi flash dengan motion
tweening
1. Kamu harus buat gambar. Contoh yang paling mudah adalah buat gambar lingkaran dengan menggunakan oval tool
2. Jaring gambar itu dengan menggunakan selection tool (panah hitam pojok kiri)
3. Tekan F8 sehingga muncul kotak yang bertuliskan Convert To Symbol
4. Klik pada bulatan movie clip. Registration digunakan untuk memindahkan poros atau pusat gambar. Setelah selesai klik OK

5. Klik pada frame yang diinginkan.MisalPada frame ke 20
6. Klik kanan pada frame 20 tersebut, kemudian klik insert key frame atau tekan F6
7. Pindahkan gambar sesuai keinginan, misal ke kanan, kiri atau bawah.
Jika ingin gambar berpindah lurus maka, tekan shift saat memindahkan gambar.
8. Klik frame yang ada di tengah-tengah antara frame 1 dan frame 20
9. Klik kanan pada frame tersebut dan klik create motion tweening.
Sehingga muncul tanda panah antara frame 1 dan frame 20. Atau pada Properties di bawah stage pilih Tween Motion.
10. Tekan enter atau ctrl+ enter untuk menjalankan animasi tersebut.
Sumber:http://karya-smkti.blogspot.co.id/2013/03/cara-membuat-animasi-motion-tweening.html
B.Tutorial Animasi Shape Motion Tween

Pertama-tama bukalah sebuah dokumen baru macromedia flash 8
buatlah sebuah gambar persegi pada frame 1 layer1
Setelah itu klik kanan pada frame 20 ,dan pilih insert keyframes
lalu jadilah seperti ini
lalu delete objek persegi pada fram 20 tsb.dengan menekan tombol delete pada keyboard
lalu buatlah gambar lingkaran pada frame 20 yang kosong itu
kembalilah pada frame 1, klik pada frame1 pada timeline dan pada menu preperties di baw
ah lembar kerja
lihatlah opsi tween dan pilihlah menu shape
dan animasinya pun sudah jadi tekan ctrl+enter untuk memainkan animasinya
Sumber : http://rickyiblog.blogspot.co.id/2013/08/cara-membuat-animasi-motion-shape-di.html
C.Tutorial Membuat Animasi Rotate Montion Tween
Di bawah ini akan ditunjukkanproses pembuatan animasi Motion tween rotate :- Buka file baru atau Ctrl+N
- Buatlah sebuah animasi motion tween seperti tutorial yang pernah dipostingkan. Tetapi disini objek kita rubah dengan objek kotak atau persegi dengan tujuan agar proses perputarannya kelihatan.
- Setelah
selesai, dengan mengklik ditengah motion tween kita rubah propertisnya.
Pada pilihan rotare pilih CW untuk putaran searah jarum jam atau CCW
untuk putaran yang berlawanan dengan arah jarum jam. Untuk Times adalah
untuk mengatur berapa kali perputaran yang terjadi sepanjang Motion
Tween yang kalian buat.

- Kemudian tekan Enter untuk melihat hasilnya
Sumber : http://sinauflash.blogspot.co.id/2009/03/animasi-motion-tween-rotare.html
D. Tutorial Membuat Animasi Baling Baling Dengan Flash
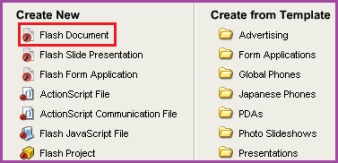
1. Buka aplikasi Macromedia anda, kemudian klik Flash Document pada bagian Create New.
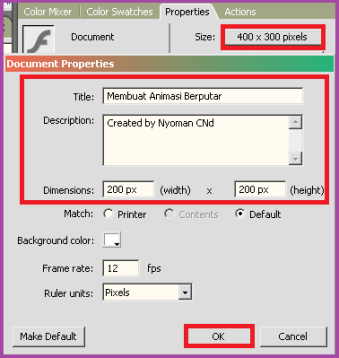
2.Setelah muncul halaman baru, selanjutnya tekan Ctrl+F3 pada keyboard netbook/computer anda, sehingga muncul halaman seperti gambar dibawah.
Pada halaman Document Properties seperti gambar no.2 diatas, silahkan isi form yang terdapat disana (contoh 200×200 px). Selanjutnya klik OK.
3. Tekan Ctrl+F3 lagi untuk kembali kehalaman semula.
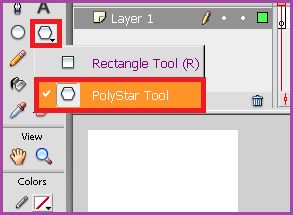
Selanjutnya klik Rectangle Tool (R)kemudian pilih PolyStar Tool.
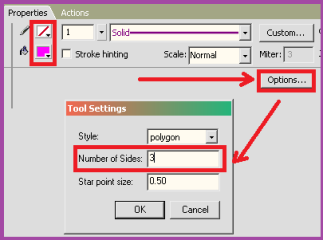
Klik Ctrl+F3 pada keyboard kemudian klik Option… pada halaman properties hingga muncul halaman Tool Settings seperti dibawah.
Ganti ukuran default Number of sides dengan angka 3
Tekan Ctrl+F3 lagi untuk kembali kehalaman semula.
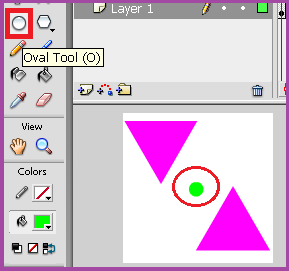
4. Buatlah 2 buah segitiga seperti gambar dibawah.
5. Selanjutnya klik Oval Tool (O) kemudian buatlah 1 buah lingkaran kecil seperti gambar no.5 diatas.
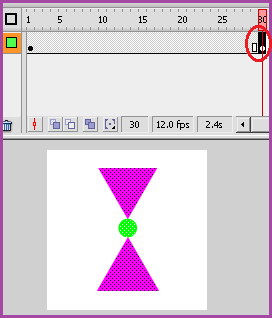
6. Langkah selanjutnya, aturlah posisi ketiga gambar tersebut hingga menjadi seperti gambar dibawah.
Selanjutnya klik dibawah angka frame 30 kemudian klik F6 pada keyboard anda.
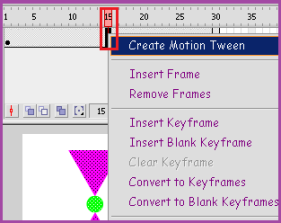
7. Langkah berikutnya, klik dibawah angka frame 15 kemudian klik kanan, selanjutnya pilih Created Motion Tween
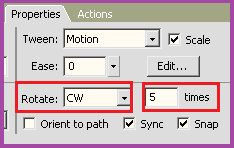
8. Selanjutnya klik Ctrl+F3 pada keyboard hingga muncul halaman seperti gambar dibawah.
Pada bagian Rotate pilih CW dengan 5 times.
9. Tekan Ctrl+ENTER untuk melihat hasilnya.
- Untuk menghasilkan putaran yang bagus, silahkan edit pada angka frame(langkah no.6) dan angka frame rate (Langkah no.3). Contoh : Letakkan/geser Keyframe dibawah angka 70 dengan frame rate 50).
CW adalah putaran kekanan yang searah dengan jarum jam, dan CCWadalah putaran kekiri.
10. Untuk menyimpan gambar animasi tersebut, silahkan klik File–>Export–>Export Movie
Simpan dengan type Animated GIF(*.gif) atau Flash Movie(*.swf).
10. Untuk menyimpan gambar animasi tersebut, silahkan klik File–>Export–>Export Movie
Simpan dengan type Animated GIF(*.gif) atau Flash Movie(*.swf).
SELESAI
Sumber : https://lombokdihati.wordpress.com/2012/02/07/cara-membuat-gambar-animasi-berputar-atau-baling-baling-animasi/
Selamat Mencoba :)
Selamat Mencoba :)

















Tidak ada komentar:
Posting Komentar